It’s all too easy to get caught up in the excitement of website redesigns and major overhauls. But what if the key to boosting conversions could be as simple as tweaking the colour of your call to action button? It might sound surprising, but sometimes small adjustments can produce big wins.
Let’s dive into the world of A/B testing and uncover how a strategic, minimalist approach can lead to significant gains.
What Exactly Is A/B Testing?
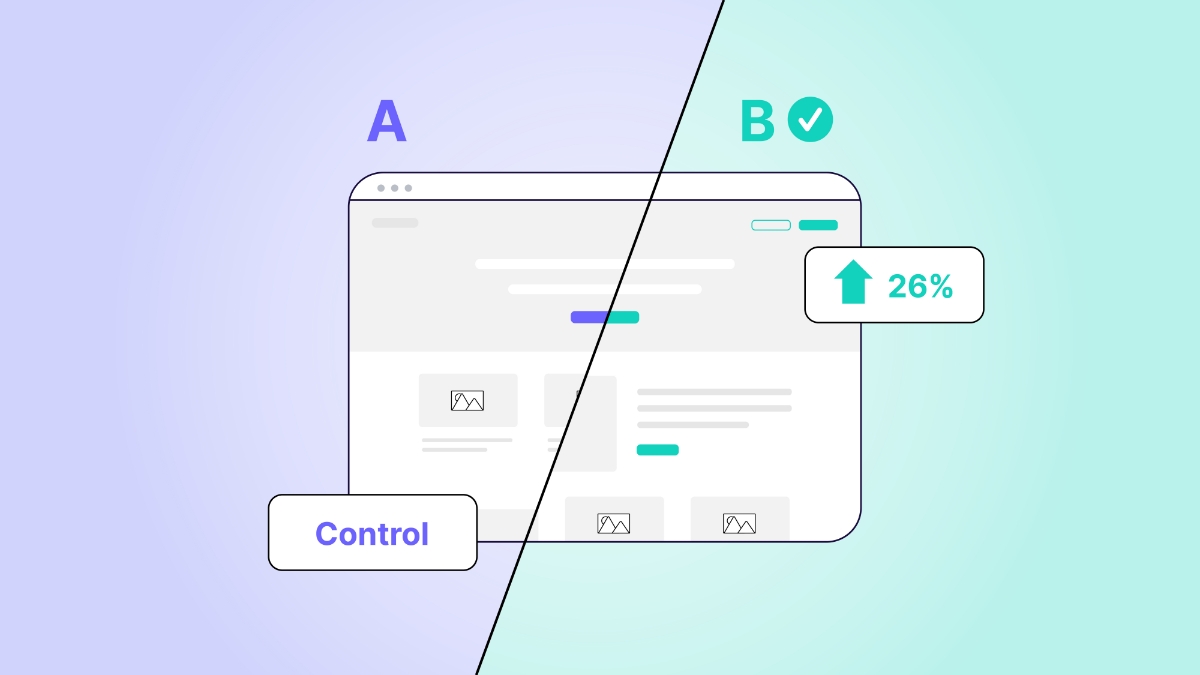
A/B testing, also known as split-testing, is a method used to compare two versions of a digital asset, like a webpage or an email, to determine which one performs better. Here’s how it works:
- Identify the Objective: First, you need to determine what you want to test.
- Create Variations: Develop two different versions of the same page or digital asset. Version A is the current version (the control), and Version B is the new/updated version (the variant).
- Split Traffic: The website’s visitors are randomly divided between the two versions. This random distribution helps ensure that any differences in performance are due to the changes you made, not other factors.
- Measure Performance: Track and compare key metrics on both versions.
- Analyse Results: Once you have collected enough data, analyse the results to see which version performed better based on the metrics you are tracking.
- Implement Changes: If Version B performs better, you might decide to make it the new default. If not, you might either stick with Version A or test additional variations.
Goal Setting
Setting a clear primary goal at the outset of your A/B test is important to avoid getting side-tracked by changes in other metrics. By focusing on small, targeted adjustments, you can minimise their impact on other performance indicators. Here are some common objectives that small, targeted A/B tests can help you achieve:
- Increase Website Traffic
- Boost Conversion Rates
- Reduce Bounce Rate
- Optimise Product Images
- Minimise Cart Abandonment
Why Bigger Doesn’t Always = Better
When optimising your website or landing pages, it’s easy to assume that big changes are the way to go. Whether it’s a brand-new layout, revamped graphics, or rewriting your headlines and copy, major changes can seem like the path to success, however, large-scale changes come with a few problems:
- Time-Consuming: Implementing large-scale changes can take considerable time and resources.
- Higher Costs: Larger modifications will undoubtedly require a larger investment in design, development and testing costs.
- Complex Analysis: With many variables at play you can end up muddying the waters, so determining what’s working or not can become a challenge.
- Potential Overwhelm: Both you and your visitors might feel overwhelmed by the dramatic shift, which can lead to confusion or disengagement.
What If My Tests Fail? The Magic of Small Tests
Getting a negative test result is bad right?
While you may believe that a negative result (e.g. a dip in your click through rate ‘CTR’) is a bad thing, when making only small changes, a negative test result will give you just as much insight and learning as a positive result.
Imagine you’re testing a new call-to-action (CTA) button on your website. The original CTA button (Version A) reads “Subscribe Now,” while the new variant (Version B) says “Join Our Community.” Your hypothesis was that “Join Our Community” would resonate better with users and result in a higher CTR. However, after running the A/B test, you find that Version B actually has a lower CTR than Version A.
This example highlights the power of small, targeted tests. By focusing on one element at a time, you can gain valuable insights and refine your strategy more effectively whilst not over capitalising on changes that have no effect. Negative results are not failures but rather a form of feedback that guides your optimisation efforts.
Practical Tips for Effective A/B Testing
So, how can you leverage A/B testing to enhance your website or landing page’s performance without getting bogged down? Here are some straightforward steps to get you started:
- Focus on One Element: Choose a single element to test instead of overhauling your entire page.
- Isolate Changes: Make one change at a time to ensure you know exactly what is impacting your results.
- Embrace Negative Results: View negative results as a valuable source of information that helps you understand what doesn’t work and why.
- Iterate and Improve: Once a test concludes, apply your findings and start testing another element. This iterative approach ensures continuous improvement.
Conclusion
The secret to maximising conversions lies in the simplicity of your A/B testing strategy. By focusing on small, manageable changes, you can achieve significant improvements without the hassle and cost of extensive modifications.
Unsure where to start?
A/B testing is a powerful tool used by many businesses for optimising their websites. It is however just one part of a comprehensive strategy that considers the entire user journey. Connect with Greenhat to explore web strategies that align with your goals.